안녕하세요~
지난 번에 계정, 속성, 스트림에 대해서 알아보고 생성까지 해보았는데요~
이번에는 기본 이벤트를 수집해볼거에요!!
준비 되셨죠?
바로 시작할게요~~~

스트림을 만든 후에는 위 사진처럼 해당 스트림에 정보에 대해서 확인할 수 있는데요.
데이터를 수집해보기 전에 몇 가지 둘러보고 가려고해요~

먼저 "측정ID" 부분을 볼게요
이 부분이 굉장히 중요합니다!! 별표 5개!!!
측정ID의 역할이 뭐냐면~
우리는 사이트 1개로 구글애널리틱스에 데이터를 보내고 있잖아요?
근데 생각을 살짝 뒤집어서 우리 입장이 아니라 구글 입장에서 보는거에요
구글 입장에서는 우리나라 뿐 아니라 전세계에 있는 사이트들에서 데이터를 받고있는데 해당 데이터들을 "누구"한테 다시 GA에 보내주지? 라고 생각을 하게 되잖아요!
여기서 "누구"에 해당 하는 분이 "측정ID" 입니다.

다음은 "향상된 측정" 입니다.
[톱니바퀴] 버튼을 클릭해볼까요?

아마 기본 설정에는 다 켜져있을거에요.
하지만 전부 다 끌게요!
이유가 뭐냐면 우선 해당하는 이벤트가 수집은 되지만 인사이트를 낼만한 값이 없어요!
"스크롤"을 예로 들면 얼마나 스크롤 되었는지 90%만 수집을 합니다.
블로그 같이 사용자가 어디까지 스크롤하였는지가 중요한 사이트라면 턱 없이 부족한 정보이죠.
그냥 나중에 25, 50, 75 등 많은 정보를 담은 스크롤 태깅을 따로 진행하는걸 권장 드립니다!
또 다른 이유로는 특히 싱글페이지(Single Page Application) 에서 발생한 이슈인데요
갑자기 특정 버튼이 안눌리는거에요!
그래서 혹시나 하고 향상된측정에 있는 기능들을 다 끄고 다시 클릭해보니 잘 되더라구요!
내가 알아차리지 못하게 웹사이트에 장애가 일어날수도 있습니다.
그래서 일단 다 끄고 필요한 이벤트들은 따로 태깅하는 것을 권장드려요!
이제 다시 스트림 세부정보로 돌아와서 [Google 태그 -> 태그 설정 구성 -> 관리자 -> 이 Google 태그 설치하기] 로 들어가볼게요!

그럼 위 사진처럼 나올텐데요
이게 "Google 태그" 라고 하는거에요.
해당 스크립트를 활용해서 내 GA4로 데이터를 수집하는거죠
나중에는 'Google TagManager'를 사용하겠지만 이번에는 처음 해보는 거니까 "Google 태그"를 이용해서 수집해볼게요!
설명을 읽어볼게요
"아래에 이 계정의 Google 태그가 있습니다. 태그를 복사한 후 웹사이트의 각 페이지 코드에서 <head> 요소 바로 다음에 붙여넣으세요. Google 태그는 각 페이지에 하나씩만 추가합니다."
<head> 요소에 바로 다음에 넣어달라고 하네요!
근데 꼭 저거를 안지켜도되고 <head> 중간에 와도 되고 마지막에 와도 됩니다!

저는 설명대로 바로 다음에 넣어볼게요!
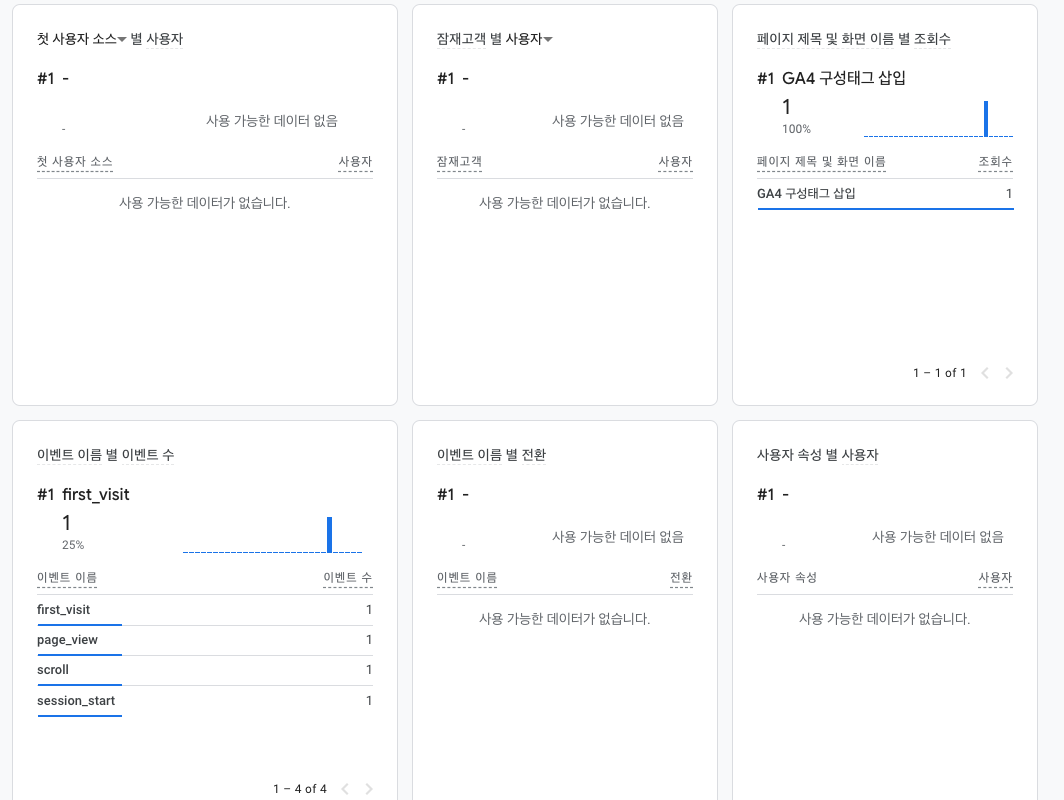
그리고 잘 수집이 되는지 GA4 실시간 리포트에서 확인 해볼게요!

이벤트가 잘 수집이 된 것을 알 수 있죠!
다음에는 이벤트의 종류들에 대해 설명해볼게요~
담에 봐요~~!!
'IT > Google Analytics' 카테고리의 다른 글
| [Google Analytics4] gtag로 이벤트 태깅하기 (14) | 2023.12.13 |
|---|---|
| [Google Analytics4] 이벤트의 이해 (5) | 2023.12.12 |
| Google Analytics 계정 만들기 (2) | 2023.12.08 |
| Google Analytics4 기본 구조 (1) | 2023.12.07 |
| 태깅을 왜 배워야 할까? (1) | 2023.12.06 |